데이터 엔지니어
[Tableau] (Day 7) 다양한 차트 그리기 본문
강의
오늘은 다양한 차트와 알약모양과 필터에 대해 배웠습니다
다양한 차트
- 범프 차트: 라인 차트의 일종으로 순위 변화를 쉽게 보여줌 / 퀵 테이블 계산에서 순위로 변경하면 됨
- 워터폴 차트: 하나의 차원을 따라가며 누적되는 값을 보여줌 / 각 멤버가 총계값에 얼마나 기여하는지 양수 음수로 보여줌
- 퍼널 차트: 몇명의 고객이 어느 그룹에 있는지를 보여줌
각 차트에 대해 간략히 설명해 보았습니다. 자세한건 과제에서 보여드리겠습니다.
알약 모양유형
차원 측정값을 행이나 열 등에 가져다 놓으면 알약모양으로 생깁니다.

차원: 자체적으로 뷰에 표시 = 불연속형 = 기본 파란색
측정값: 집계되어 뷰에 표시 = 연속형 = 기본 녹색
대부분 측정값은 연속형, 차원은 불연속형 이지만 100퍼센트는 아닙니다. 그리고 서로 변경도 가능합니다.
ex) 날짜 연속형: 연속된 날짜로 계속 표시 / 불연속형: 각 연도 별로 나누어 날짜 표시
대화형필터
필터 끼리 서로 연관 지어 필터의 항목도 관련된 값들만 표시할 수 있는 기능입니다.
ex) 서울로 필터를 걸면 서울 관련 구들만 필터를 걸수 있게 변경되는 것입니다.
과제
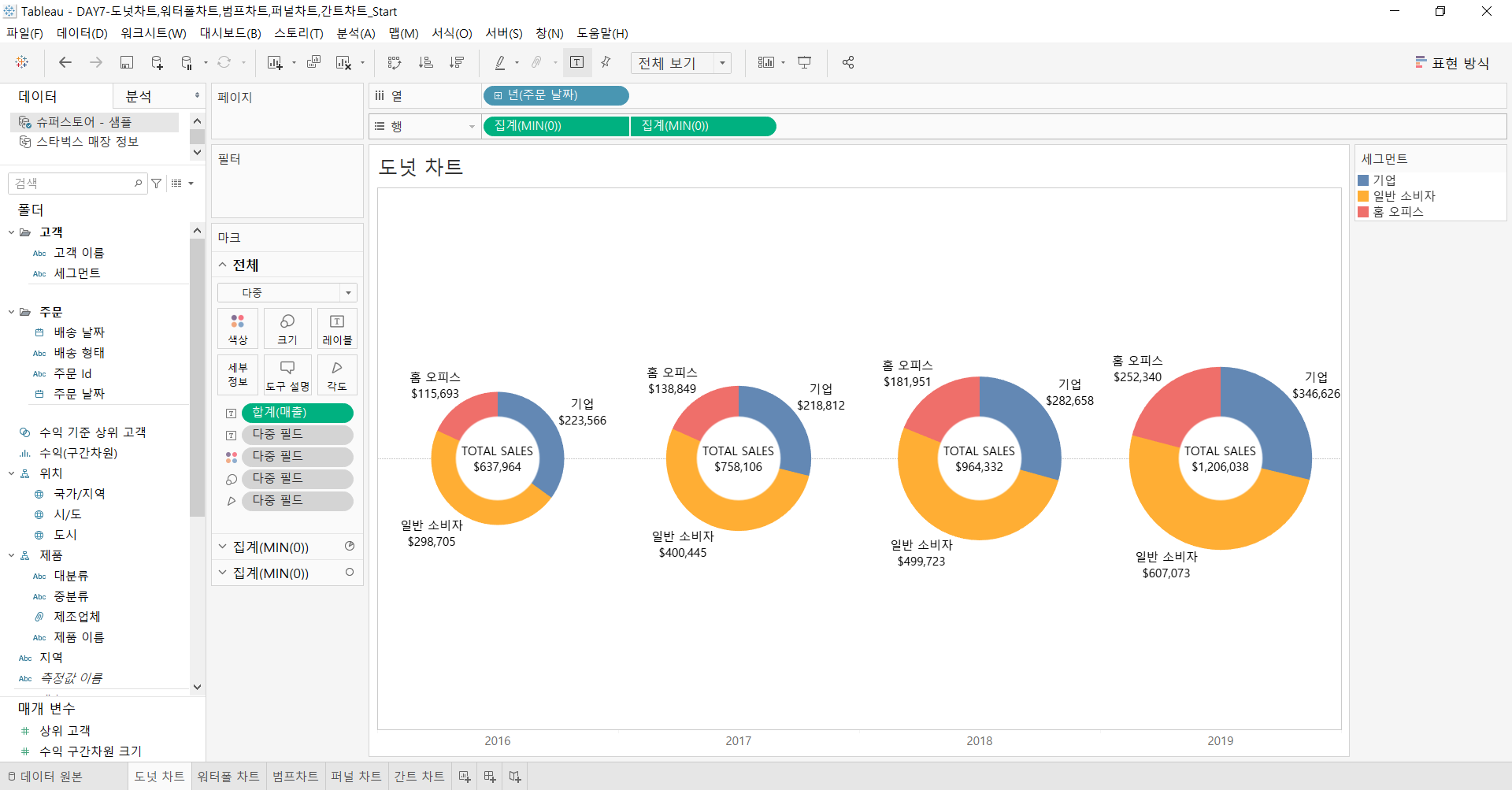
1. 도넛 차트

1. 3색 도넛차트 만들기
- 주문날짜, 세그먼트, 매출 을 ctrl로 동시클릭하여 우측 표현방식에서 도넛차트를 만들어 줍니다.
- 주문날짜를 열 필드에 놓아주고 불연속형 년으로 변경해 줍니다.
- 세그먼트와 매출을 레이블로 추가해줍니다.
2. 가운데 선이 존재하지 않으므로 행에 빈칸에 MIN(0) 을 입력하여 하나의 선을 만들어 줍니다.
3. 가운데 흰 동그라미 만들기
- ctrl 키를 사용해 min(0)선을 복사하여 하나 더 만들어 줍니다.
- 마크타입을 원으로 바꾸고 색상에서 세그먼트를 제거 하고 흰색으로 지정해 줍니다.
- 매출을 레이블로 이동시켜주고 레이블 표현식을 위와 같이 변경해 줍니다.
4. 이중축을 사용해서 두개를 합치고 원의 크기만 적절하게 조절해주면 완성입니다.
예쁜 도넛차트가 만들어 졌습니다. 사람들은 각도에 대한 크기를 잘 구분 못한다고 합니다.
그래서 레이블을 꼭 명시해줘서 알아보기 쉽게 만들도록 합시다!
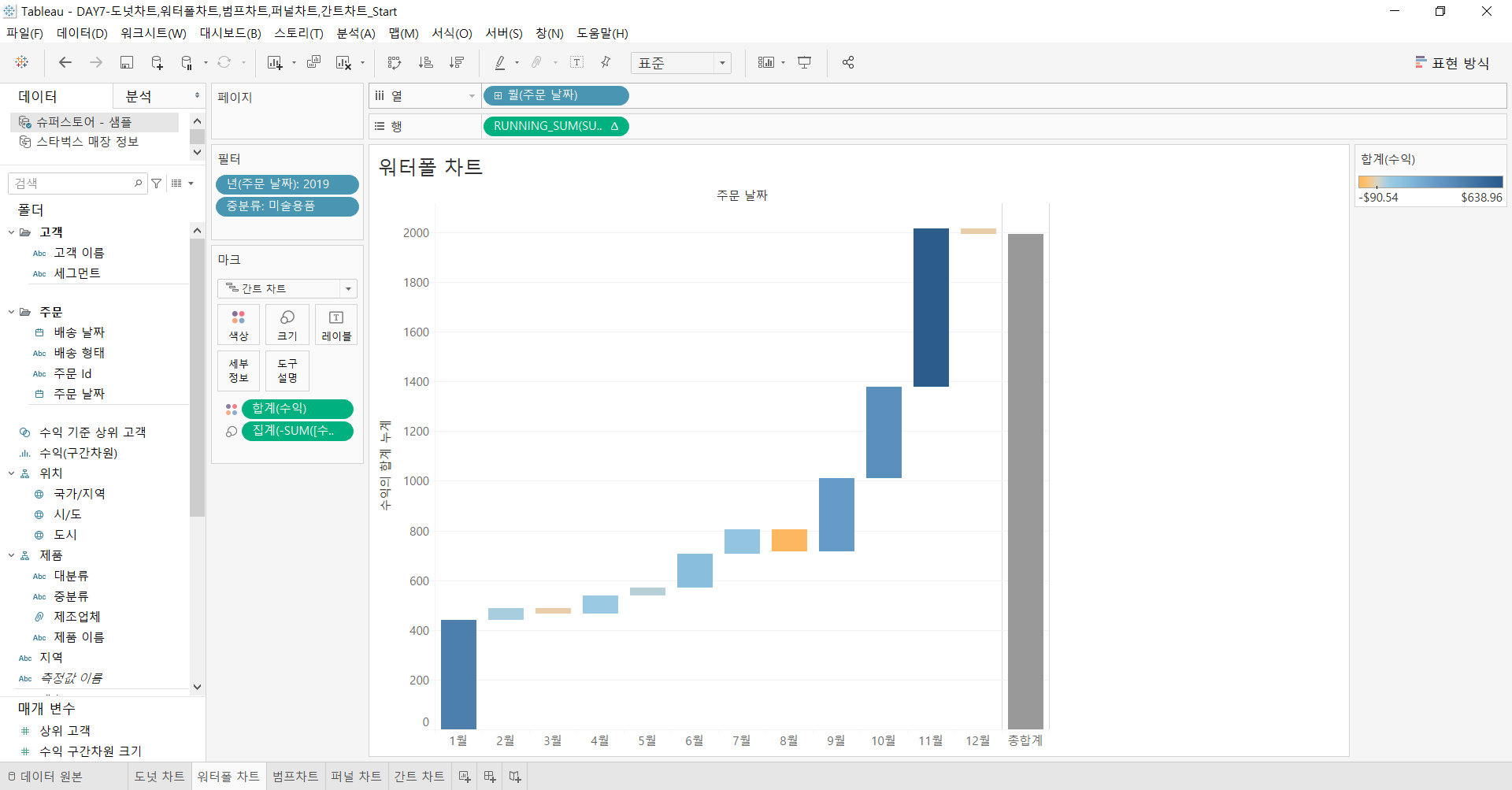
2. 워터폴 차트

1. 주문날짜를 열선반에 불연속형 월로 위치 시킵니다.
2. 필터에 주문날짜를 넣어 2019년만, 중분류를 넣어 미술용품만 선택하게 넣어줍니다.
3. 수익을 행선반에 놓아주고 퀵 테이블 계산을 통해 누적으로 변경해줍니다.
4. 마크를 간트차트로 변경해 줍니다.
5. 마크의 크기를 수익으로 변경해 줍니다.
6. 이렇게 되면 흰줄들만 그어질텐데 위의 그림처럼 누계가 표시되기 위해 크기를 음수로 변경해 줍니다.
7. 분석 탭에 가서 총계를 행 총합계에 드래그 해줍니다. 그러면 총합계 그래프가 나옵니다.
월별로 수익의 누계가 어떻게 쌓였는지 한눈에 볼수 있는 워터폴 차트였습니다. 1월가 11월에 수익이 두드러지네요!
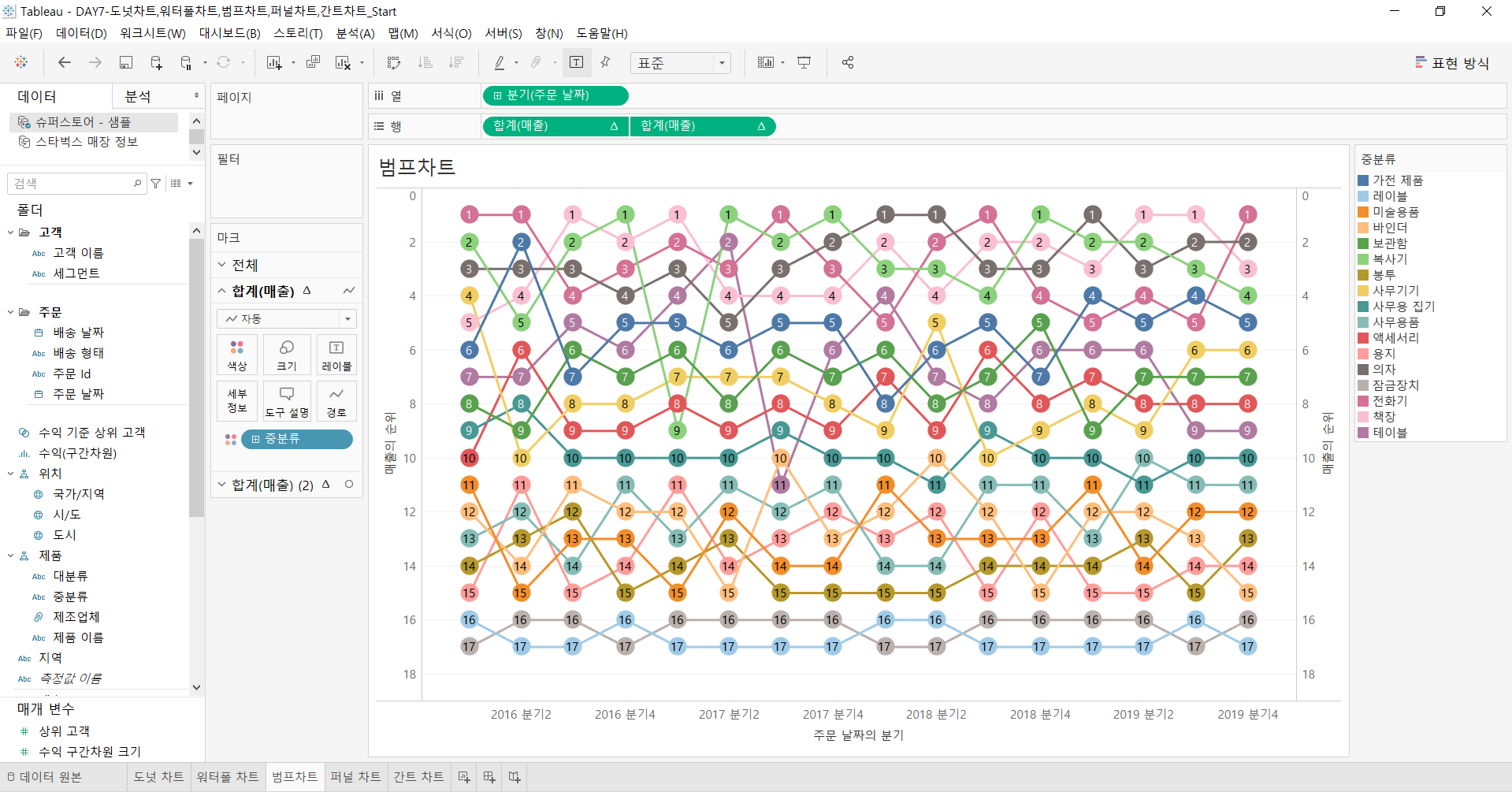
3. 범프 차트

범프 차트는 시간순위에 따른 순위 변화를 보여주기에 적절한 차트입니다.
1. 주문날짜를 연속형 분기로 변경하여 열 선반에 위치시킵니다.
2. 제품 판매 순위를 라인차트로 만들어 줍니다.
- 매출을 행에 위치시킨후 퀵 테이블 계산을 통해 순위로 변경해 줍니다.
- 우클릭 하여 다음을 사용하여 계산 -> 중분류로 변경해 줍니다. (중분류 기준으로 순위를 보기 위함)
- 왼쪽의 축을 우클릭 하여 눈금을 반전 시켜주세요! (내림차순으로 만들기 위함)
3. 제품 판매 순위를 원 모양 마크로 만들어 줍니다.
- 행 선반에 매출을 ctrl키를 이용하여 복사해 줍니다.
- 마크 타입을 원으로 변경해주고 색깔과 크기를 알맞게 설정해 줍니다.
- 마크 레이블을 설정해주고 레이블이 도형 가운데에 오도록 위치시켜줍니다.
4. 2개의 축을 이중축으로 만들어 줍니다.
5. 하나의 축을 우클릭하여 축 동기화를 해줍니다.
분기가 지남에 따라 순위가 어떻게 변하는지 한눈에 보기 쉬운 시각화를 만들어 보았습니다. 이게 바로 범프차트 입니다.
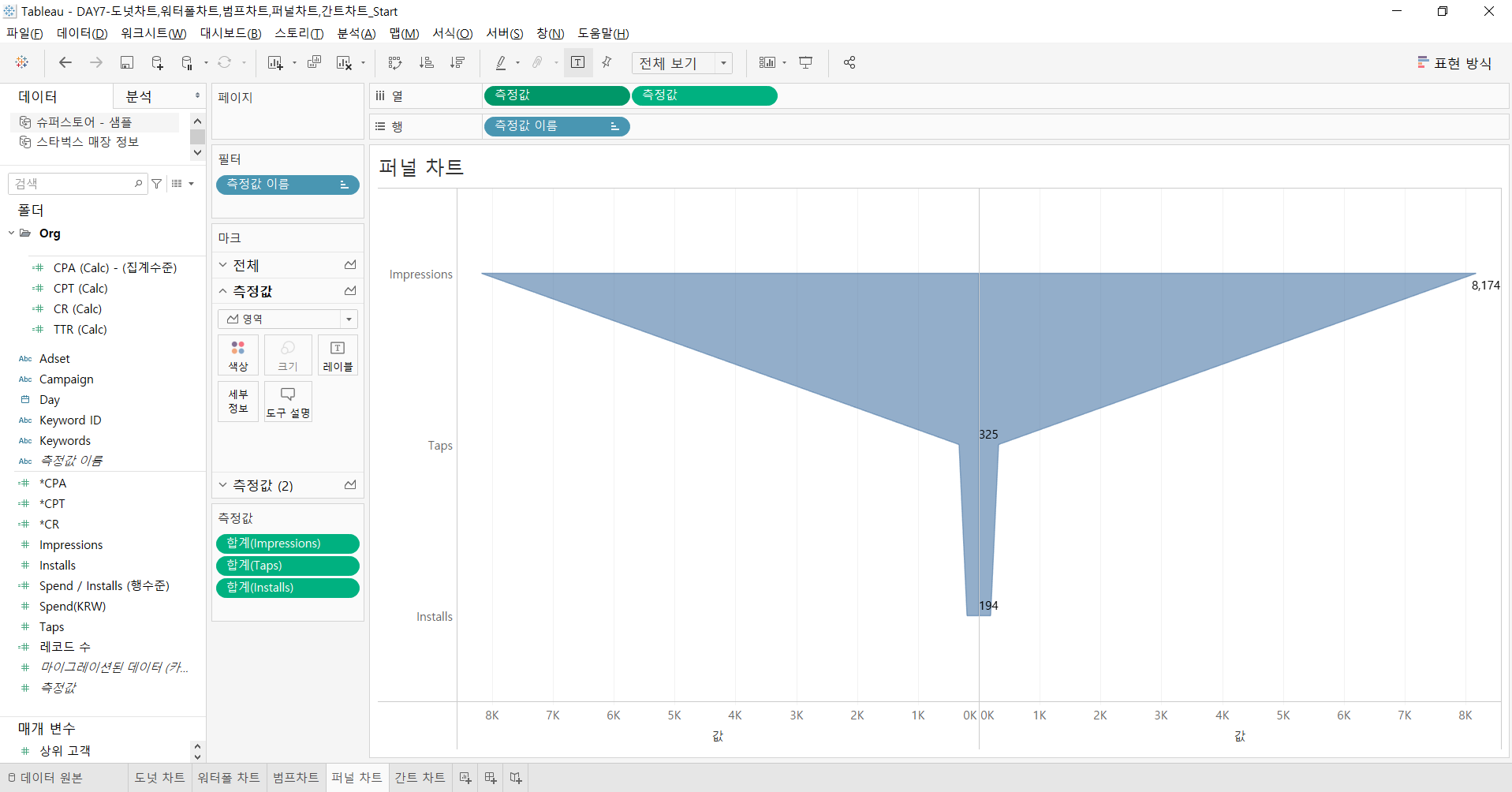
4. 퍼널 차트

1. 측정값을 열 선반에 측정값 이름을 행 선반에 위치 시킵니다.
2. 측정값 이름을 필터에 가져다 놓고 (Impression, Taps, Istall)만 나오게 합니다.
3. 마크의 형태를 영역으로 변경해 줍니다.
4. 측정값을 ctrl키 사용하여 하나 더 복사합니다.
5. 왼쪽 하단 기준(값)을 우클릭하여 눈금을 반전 시킵니다.
위처럼 깔대기 모양이 나옵니다! 퍼널차트는 각 그룹의 대소비교를 시각화 할 때 유용한 차트입니다.
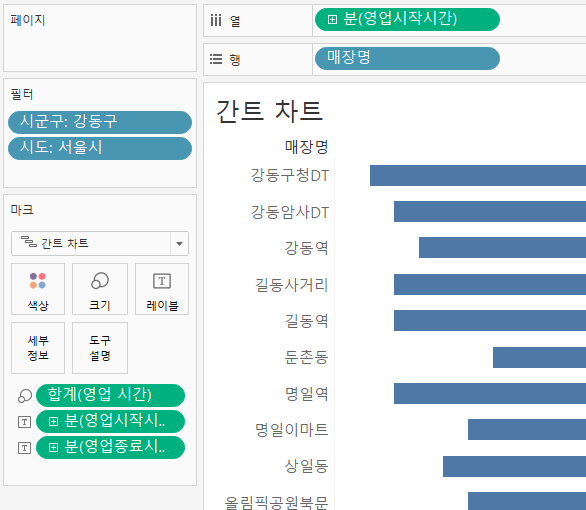
5. 간트 차트

스타벅스의 영업시간을 간트차트로 표현한 뷰입니다.
1. 매장명을 행에 영업시작시간을 연속형 분으로 변경하여 위치 시킵니다.
2. 막대의 크기를 영업시간으로 만들어 줍니다.
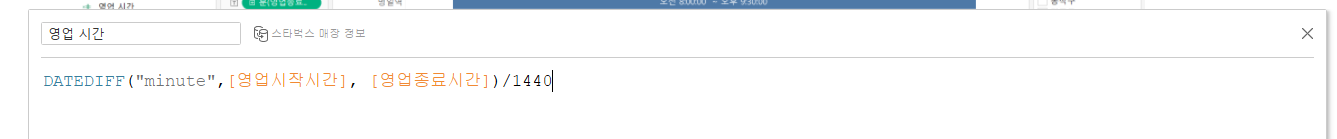
- 계산식 만들기를 통해 아래와 같이 작성해 줍니다.
- 분 기준이고 1440을 나눠준 이유는 태블로가 기본적으로 일 단위를 사용하기 때문입니다.
- 영업시간을 크기에 위치 시킵니다.

3. 시도와 시군구를 각각 필터 표시를 합니다.
4. 시군구는 우클릭하여 관련된 값만 표시하면 위에서 말한 대화형 필터가 완성이 됩니다. (서울시에 있는 구만 나오도록)
5. 레이블에 영업시작시간 종료시간을 놓아줍니다.
6. 영업시간에서 서식에 들어가 레이블의 포맷을 알맞게 변경해 줍니다.
사실 인사이트는 그다지 없지만, 시간에 따른 간트차트를 만들고 대화형 필터를 활용 하면 다양한 뷰를 만들 거라고 생각됩니다!
7일차인데 점점 과제가 어려워 지네요. 궁금한점이나 잘못된점 알려주시면 감사하겠습니다.
'데이터 엔지니어링(Data Engineering) > 대시보드(Dashboard)' 카테고리의 다른 글
| [Tableau] (Day 9) 시각적 분석의 모범 사례(베스트 프랙티스) (0) | 2020.09.03 |
|---|---|
| [Tableau] (Day 8) 태블로에서 집합 만들기 (0) | 2020.09.02 |
| [Tableau] (Day 6) 매출 데이터 시각화 (0) | 2020.09.01 |
| [Tableau] (Day 5) 지도 데이터 시각화 (0) | 2020.08.27 |
| [Tableau] (Day 4) 미세먼지 데이터 / 빅맥 지수 데이터 분석 (0) | 2020.08.26 |




