데이터 엔지니어
[Tableau] (Day 3) 스타벅스 데이터 시각화 3 본문
[Tableau] (Day 3) 스타벅스 데이터 시각화 3
kingsmo 2020. 8. 25. 22:55강의
오늘은 매개변수 / 대시보드 상호작용 / 데이터 설명에 대해서 배웠습니다.
1. 매개변수
매개변수: 최종 사용자가 값을 제어할 수 있는 변수를 나타냄

이전 과제에서 비슷한 시각화를 한 적이 있습니다. 하지만 차이점이 보이시나요??
오른쪽에서 측정값 선택이나 카페인 함유량 기준 변경을 통한 동적인 시각화를 표현할 수 있습니다.
매개변수로 인한 상호작용성 증가를 도모할 수 있습니다.
만드는 과정
1. 매개 변수 만들기
2. 계산된 필드 만들어 매개변수 사용하기
3. 뷰에서 계산된 필드를 사용
4. 매개 변수 컨트롤 보여주기
이러한 식으로 진행되는데 자세한건 과제에서 보여드리겠습니다.
2. 대시보드 상호작용
매개변수 처럼 직접적으로 필터 거는 것이 아닌 마우스 오버나 필터 url등으로 상호작용 할 수 있음을 보여주었습니다.
크게 3가지 유형으로 나뉩니다.
1. 하이라이트 - ex) 특정 범례를 선택하면 관련된 범례만 하이라이트 됩니다.
2. 필터 - ex) 특정 범례를 선택하면 관련된 범례만 나오고 나머지는 숨겨집니다.
3. url - ex) 선택한 문자를 url에 넘겨서 위키피디아가 열림.
이것도 과제에서 직접 보여드리겠습니다.
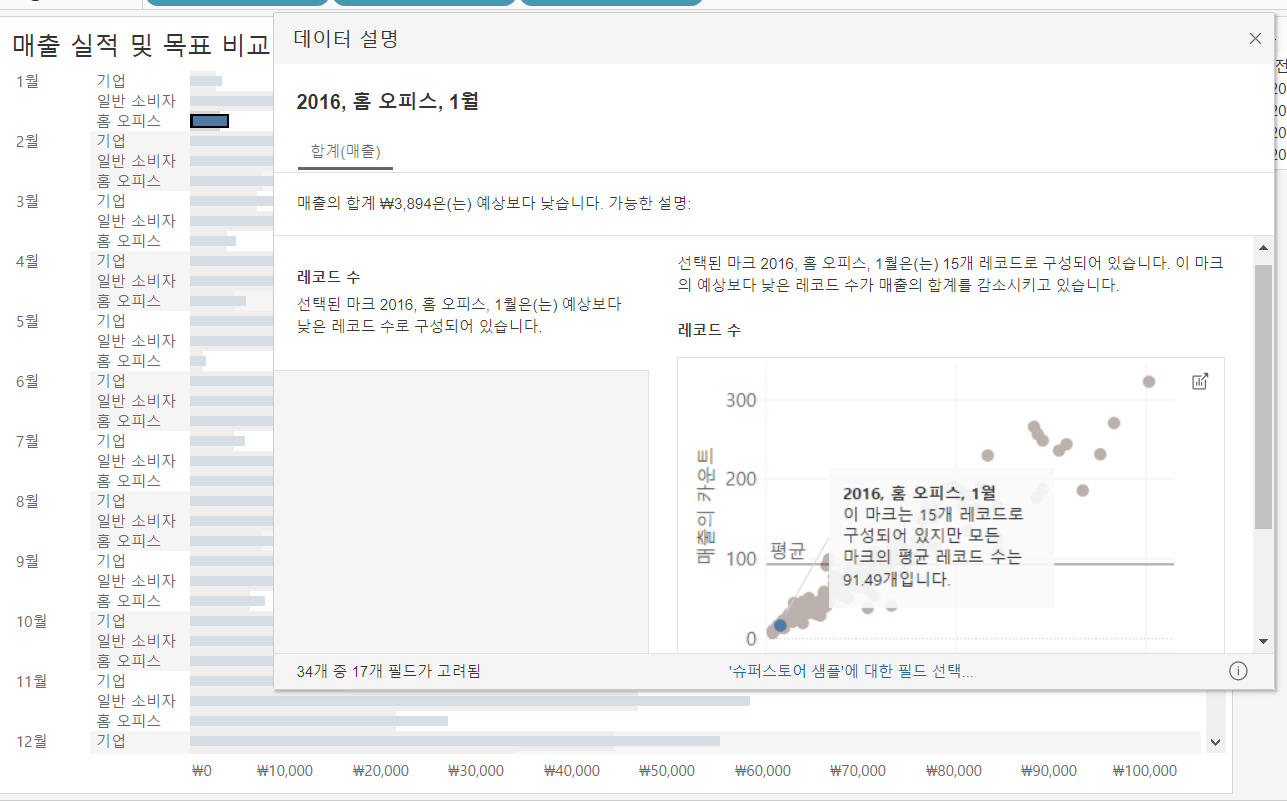
3. 데이터 설명
AI 설명으로 시각화된 데이터를 통해서 숨겨진 인사이트를 찾아내기 위함입니다.

예를 들면, 1월에 홈오피스에 매출실적이 낮은 이유를 보고 싶으면 이런식으로 데이터 설명을 켜서 레코드 수가 없어서 낮은 수치를 기록하는구나 등의 설명을 볼 수 있습니다!
과제
1. 매개 변수를 사용하여 측정값 변경하기1 & 마크 색상 표현하기

1. 매개변수를 먼저 만듭니다.
- 왼쪽 하단 매개 변수 오른쪽 버튼 -> 매개 변수 만들기
- 아래와 같이 작성해 줍니다.
- 아래의 사진이 뜻하는 것은 문자열 (칼로리 / 카페인 / 당류)를 목록으로 매개변수를 만들어 달라는 겁니다.

2. 계산된 필드를 만듭니다.
- 왼쪽 테이블 탭 오른쪽 클릭 -> 계산필드 만들기
- 아래와 같이 작성해 줍니다.
- 카페인을 선택하면 카페인 필드만 나오게 해주는 겁니다.

3. 행에 카테고리 열에 방금 만든 '선택한 측정값'이라는 필드를 위치 시켜줍니다.
4. 매개변수에 측정값 선택에서 우클릭 하여 매개변수 표시를 선택해줍니다.
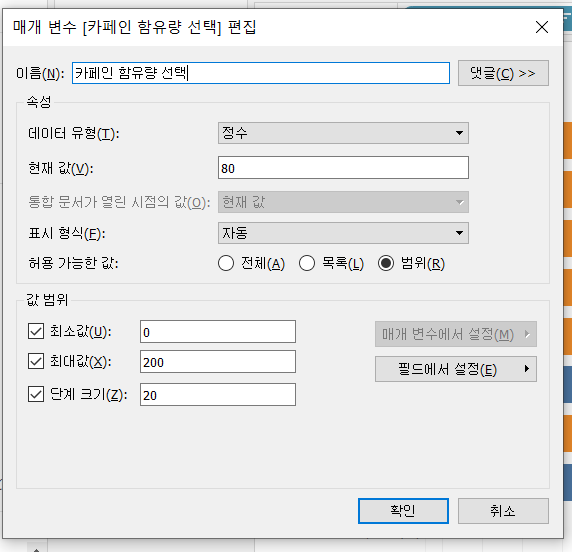
5. 카페인 함유량도 비슷한 작업입니다.
- 매개 변수만 아래 사진처럼 정수를 기준으로 작성해 주시면 됩니다.
- 계산된 필드에서는 정수 비교를 통한 if문을 짜주시면 됩니다.
- 나머지는 동일하고 색상에다가 만든 카페인 함유량을 놓아주면 됩니다.

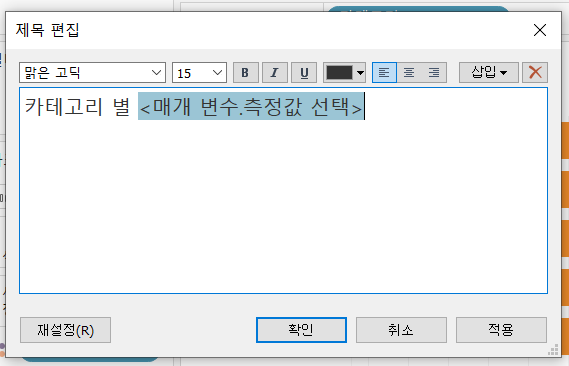
6. 매개변수가 변경함에 따라 제목도 바뀌게 제목을 더블클릭하여 아래와 같이 수정해줍니다.

어쩌다 보니 1번에 대한 설명이 너무 길어졌네요 ㅠㅠ 핵심은 사용자가 설정한 값에 따라 화면을 변하게 하는 겁니다!
이제 카페인 60mg든 80mg든 다시 만들 필요 없이 매개변수를 통해 시각화가 가능합니다.
2. 매개 변수를 사용하여 측정값 변경하기2

1번과 비슷한 작업입니다.
1. 매개변수로 (당류 / 칼로리 / 카페인 / 나트륨) 이 들어가게 x축 선택, y축 선택을 각각 만들어 줍니다. (위의 과정 참조)
2. 계산된 필드로 X축(행), Y축(열)을 만들어 줍니다. (과제 1번에서 했던것과 동일)
3. 행 열에 X축 Y축을 각각 위치시킵니다.
4. 카테고리, 메뉴명 필드를 세부정보에 추가하고 매개변수 표시를 진행합니다.
5. 카페인 필드를 색상과 크기에 추가합니다.
6. 데이터 분석탭에 가서 평균선을 추가해줍니다.
이것도 매개변수작업을 통해 상관관계를 더욱 간편하게 살펴보는 작업입니다!
3. 대시보드 작업(동작) 적용하기

1. 제일 상단 메뉴 바 - 대시보드 - 동작 - 동작 추가를 선택합니다.
2. 아래와 같이 설정해 주고 저장해주면 됩니다.
- 아래 사진의 의미는 1번 대시보드의 데이터를 마우스오버 하면
- 2번 대시보드에서 해당 데이터를 하이라이트 해주는 겁니다.
- 하이라이트의 기준은 카테고리로 선택하였습니다.

오늘은 과제들이 전부 사용자 관점에서 동적인 시각화를 만드는 작업이였네요.
개인적으로 데이터 설명(Data Explain)으로 인사이트 얻는 부분이 신기했습니다. 위에 올려준 예시가 살짝 아쉬운데 나중에 데이터 설명을 제대로 쓸 일이 생기면 따로 포스팅 하겠습니다.
감사합니다~
'데이터 엔지니어링(Data Engineering) > 대시보드(Dashboard)' 카테고리의 다른 글
| [Tableau] (Day 5) 지도 데이터 시각화 (0) | 2020.08.27 |
|---|---|
| [Tableau] (Day 4) 미세먼지 데이터 / 빅맥 지수 데이터 분석 (0) | 2020.08.26 |
| [Tableau] (Day 2) 스타벅스 데이터 시각화 2 (0) | 2020.08.25 |
| [Tableau] (Day 1) 스타벅스 데이터 시각화 (4) | 2020.08.24 |
| [Tableau] (1) 온라인 기초 실습 (0) | 2020.08.24 |




