데이터 엔지니어
[Tableau] (Day 2) 스타벅스 데이터 시각화 2 본문
데이터 엔지니어링(Data Engineering)/대시보드(Dashboard)
[Tableau] (Day 2) 스타벅스 데이터 시각화 2
kingsmo 2020. 8. 25. 10:15
강의
오늘 강의에서는 간단한 시각화 방법, 참조선, 계산식 만들기를 배웠습니다.

1. 시각화
- 테이블에 있는 항목들을 ctrl 클릭으로 다중선택하면 오른쪽 상단 표현 방식에서 자동으로 그래프를 추천해줍니다.
- 왼쪽 두번째 탭에서 마크부분을 통한 시각화를 진행할 수 있습니다.
- 마크 유형을 막대 / 원 / 라인 / 사각형 등으로 변경 가능합니다.
- 기본은 집계 함수로 구성되어 있어 각 고객이나 매장등의 개별 정보를 보고싶으면 세부 정보로 위치시켜 사용하면 됩니다.
- 여러 필드를 마크로 가져와 색상 / 모양 / 크기 등을 바꿀 수 있습니다.
- 특정 그룹만 하이라이트 할 수 있습니다. (맨 오른쪽 카페인 <= 80 mg 하이라이트 클릭)

2. 참조선
- 왼쪽 사이드 바의 분석탭을 클릭하면 참조선 추가 탭이 나옵니다.
- 요약이나 모델을 통해 기본 내장되어 있는 항목들을 추가할 수 있습니다.
- 사용자 지정을 통해 범위 설정 / 선의 기준 / 여러 구간 등을 설정하여 표현할 수 있습니다.

3. 계산된 필드 만들기
- 흔히 알고 있는 엑셀에서 계산식 만들기와 동일합니다.
- 식을 만들어 필드로 추가할 수 있습니다.
과제
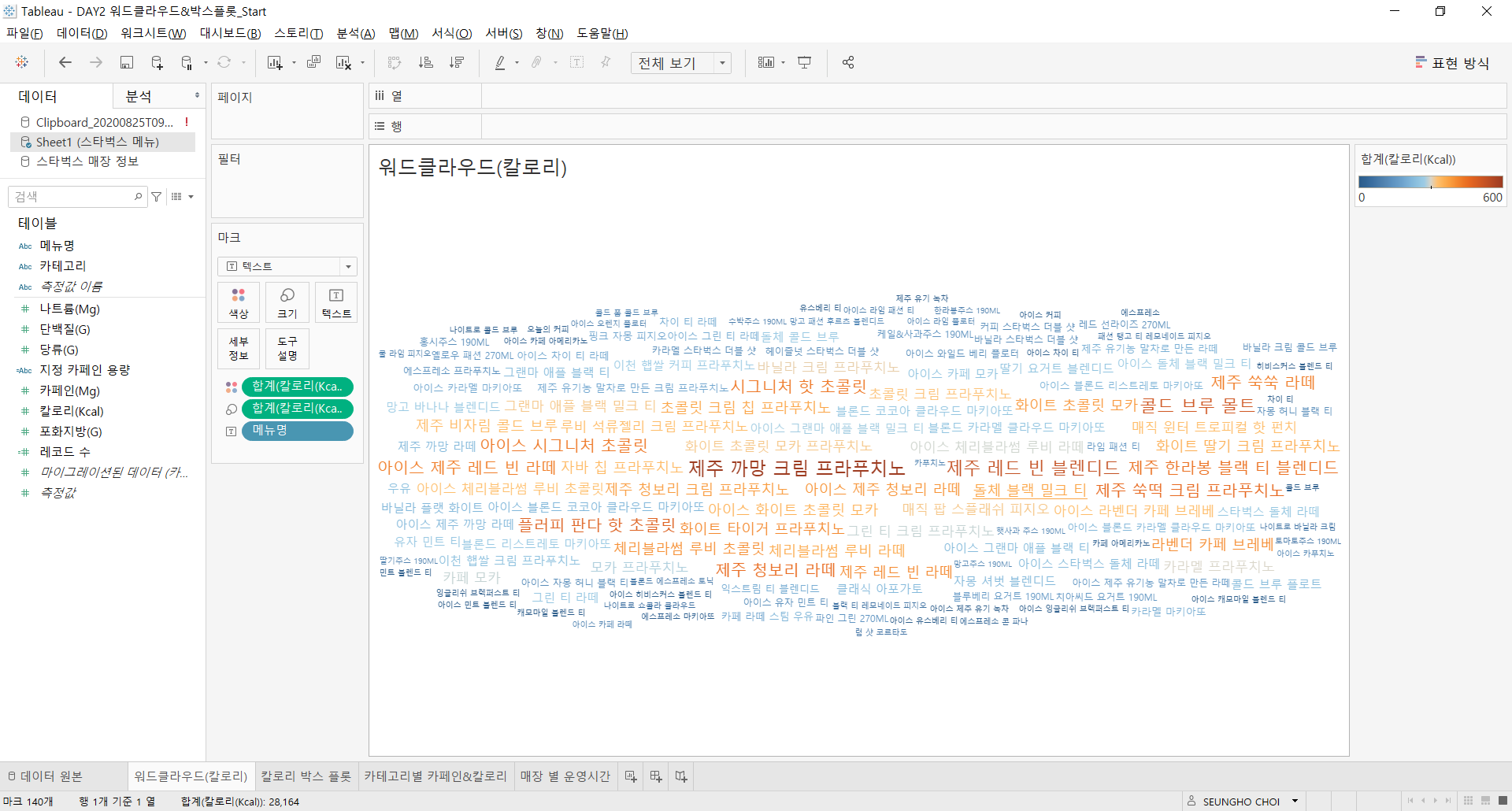
1. 워드클라우드 칼로리

1. 메뉴명을 텍스트에 갖다 놓습니다.
2. 색상에 칼로리를 놓고 색깔을 변경합니다.
3. 크기에도 칼로리를 놓습니다.
제주 들어간 메뉴들이 칼로리가 높음을 볼 수 있네요?!
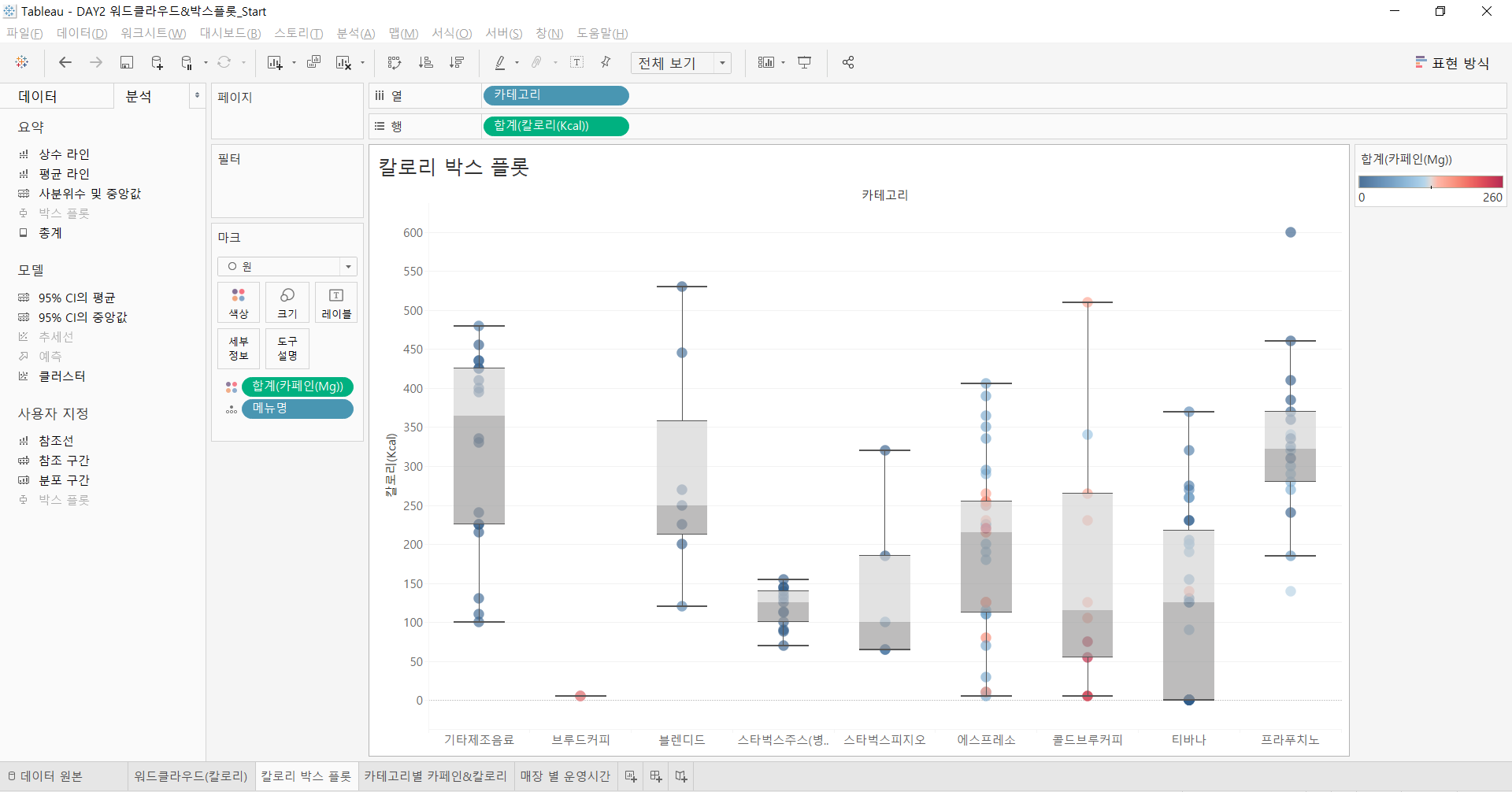
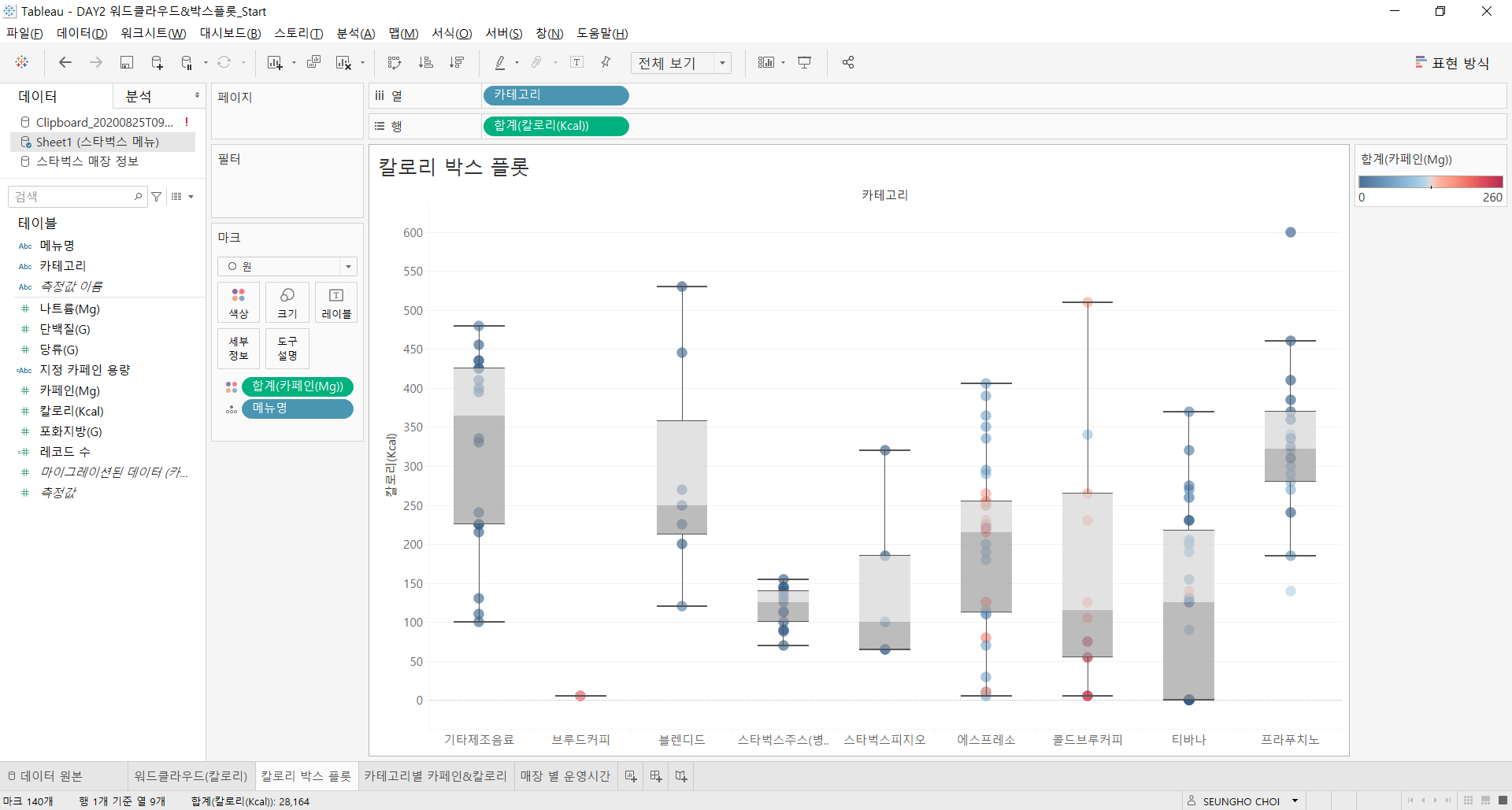
2. 칼로리 박스 플롯

1. 행에 칼로리 열에 카테고리를 위치 시켜주세요.
2. 각 메뉴들이 동그라미로 표현되도록 메뉴명을 세부정보에 위치시키고 마크를 원으로 변경해 줍니다.
3. 분석 탭으로 들어가 박스플롯을 추가해 줍니다.
Q. 칼로리도 낮고 카페인도 낮은 메뉴를 먹고싶으면?
A. 티바나의 제일 하단에 있는 메뉴를 먹어야 겠군요! 참고로 민트 블렌드 티입니다.
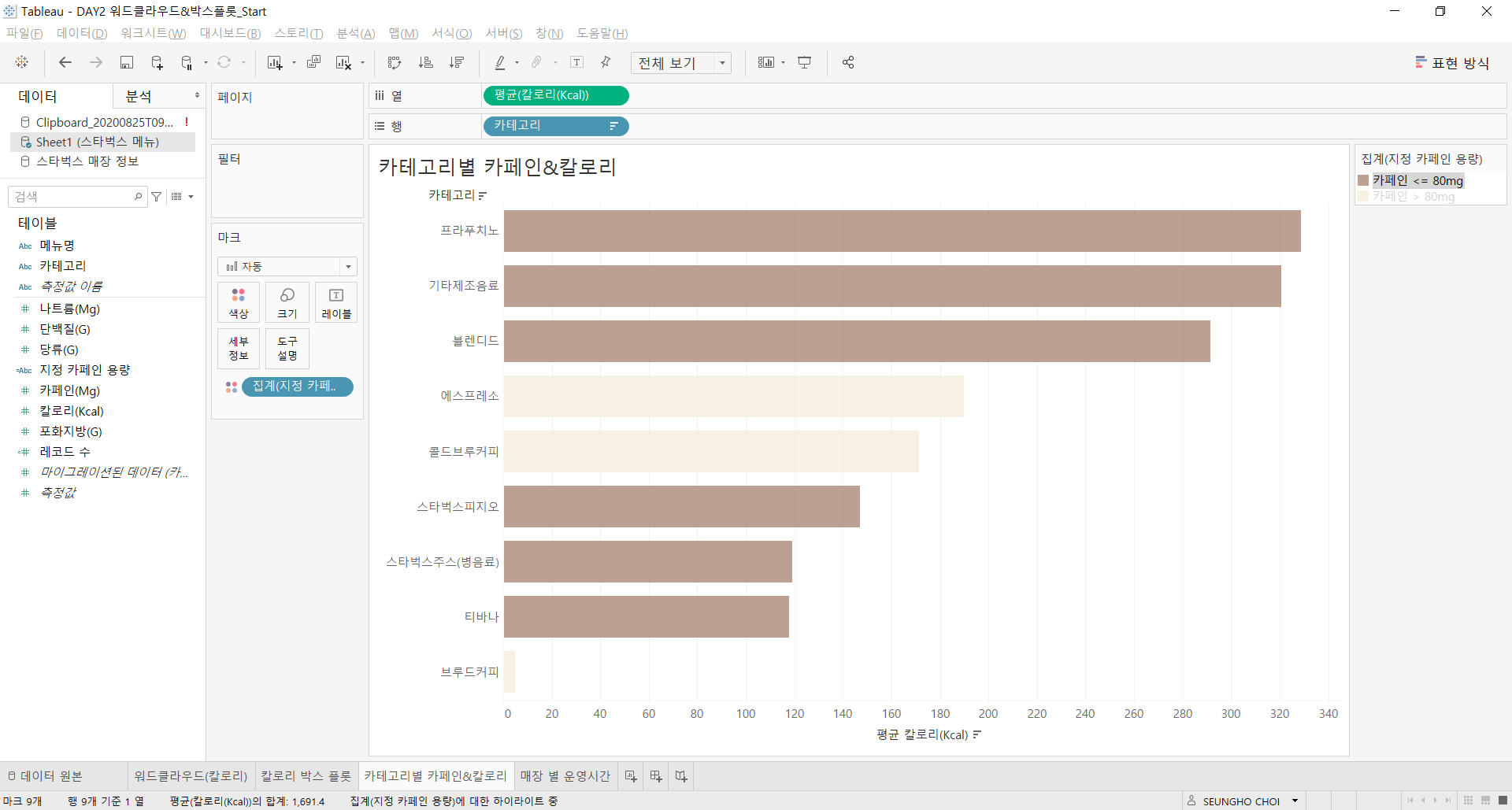
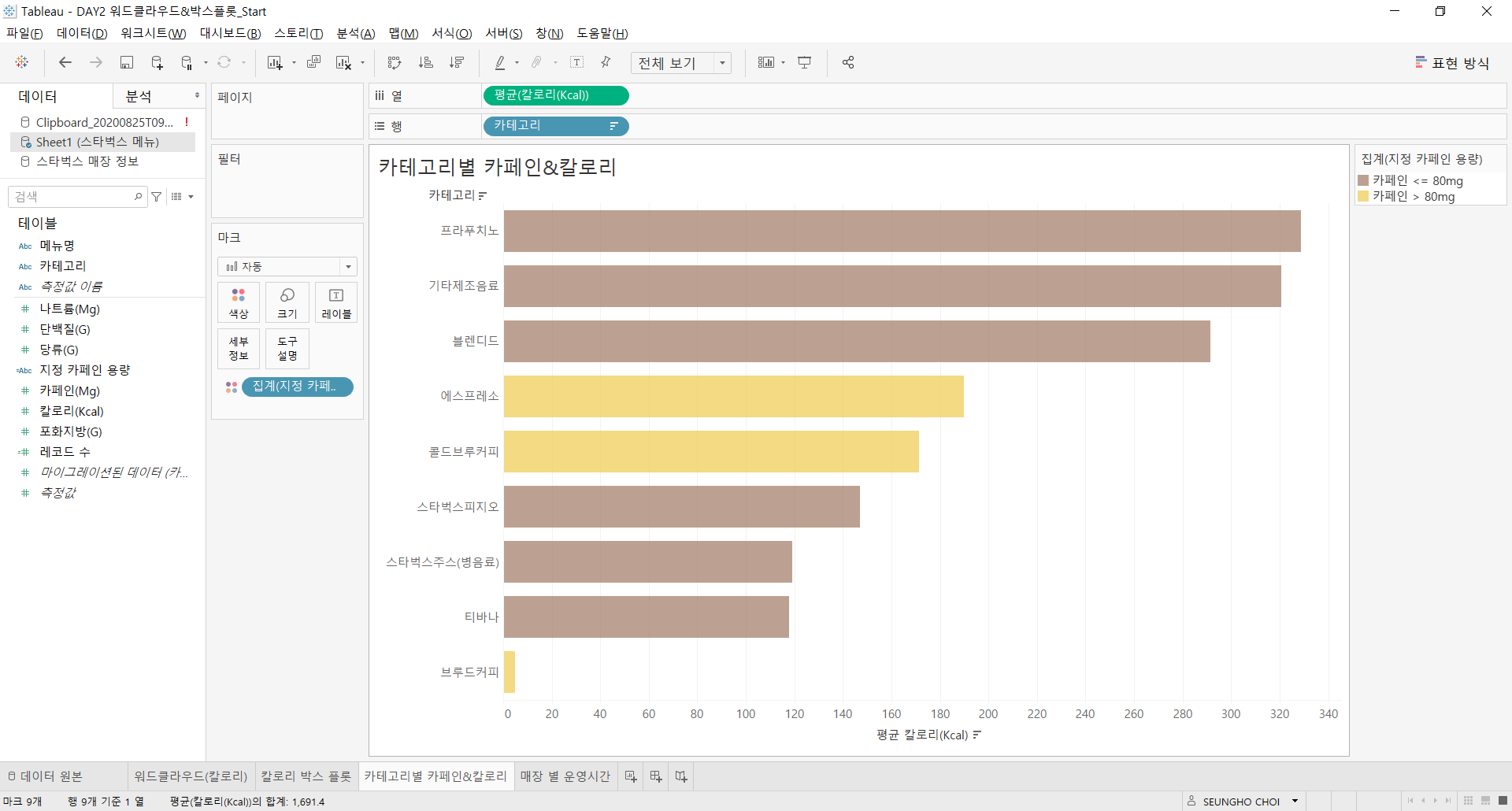
3. 카테고리별 카페인&칼로리

1. 행에 카테고리 열에 칼로리를 위치시키고 평균으로 변경해줍니다.
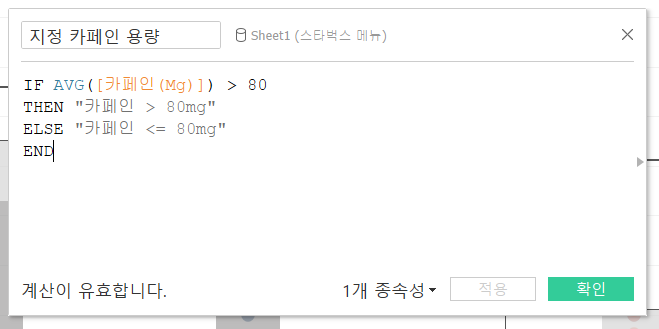
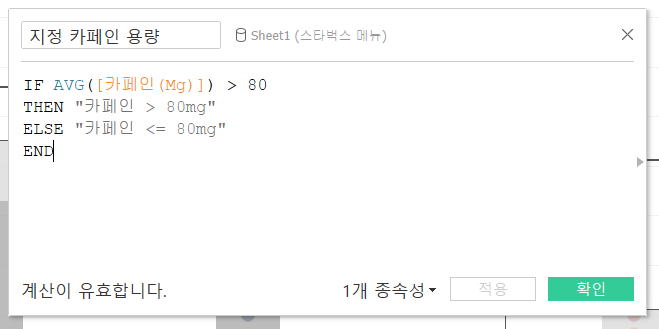
2. 지정 카페인 용량이라는 계산식을 만듭니다
- 필드 탭에서 우클릭하여 계산식 만들기 합니다.
- 밑에 사진과 같이 적어주고 저장하면 지정 카페인 용량이라는 필드가 생깁니다!

3. 지정 카페인 용량을 색상에 위치시키고 색상을 변경해줍니다.
1일차에 했던 과제와 유사한데 카페인을 계산식으로 만들어 표현해준 차이점이 있습니다.
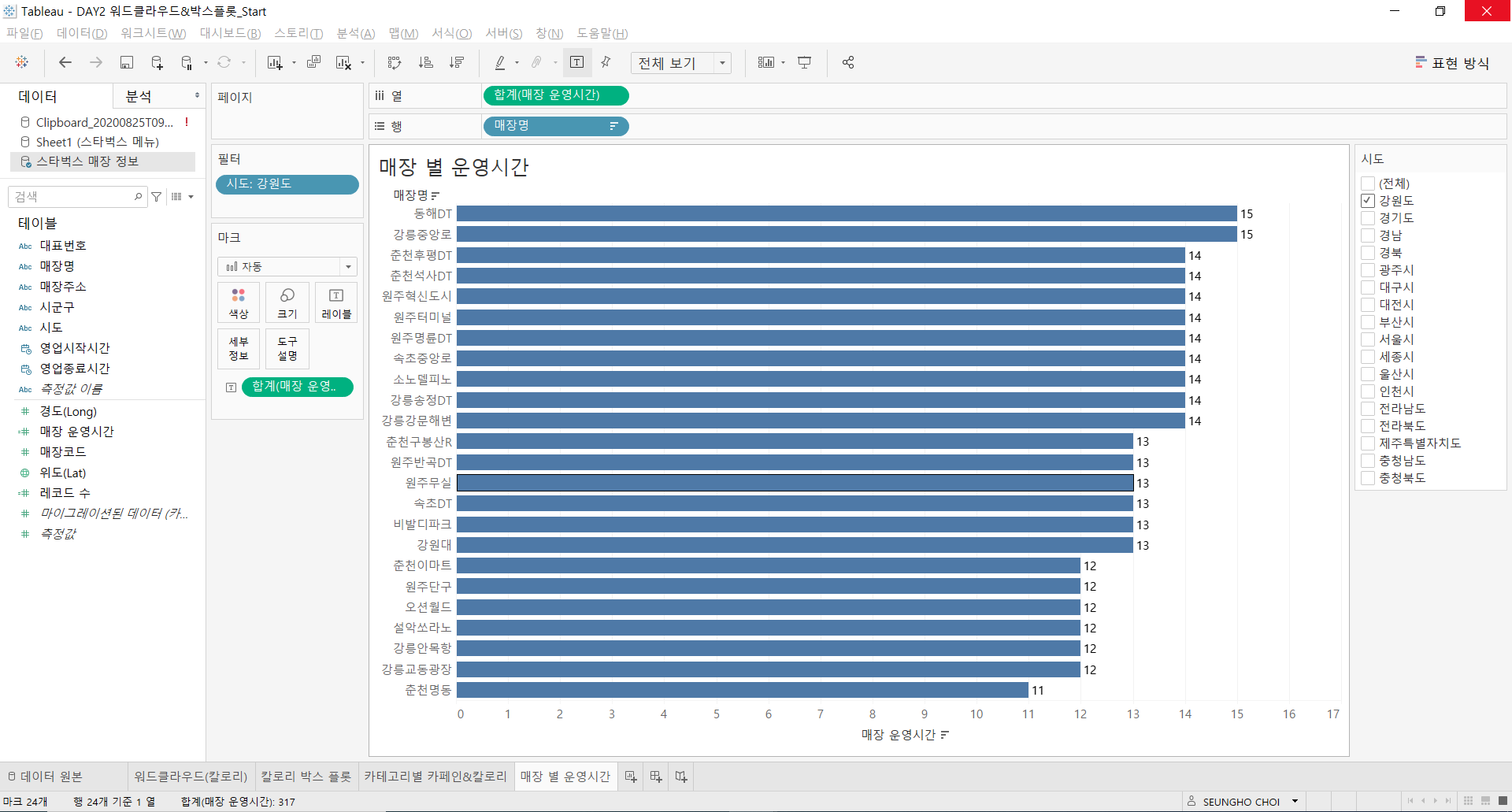
4. 추가과제 - 매장별 운영시간

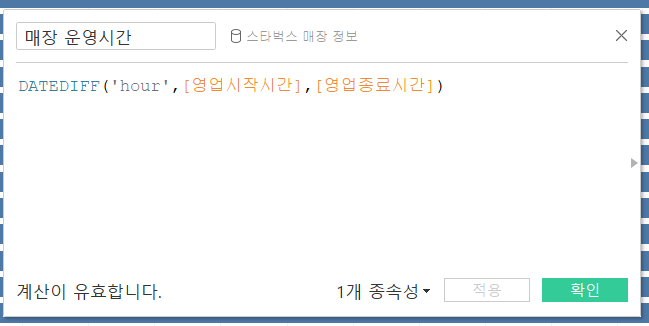
1. 매장 운영시간을 알기 위해 아래와 같이 계산식을 만들어 줍니다.

2. 행에 매장명 열에 우리가 만든 매장 운영시간 필드를 위치시켜 줍니다.
3. 필터에 시도를 위치시키고 강원도만 활성화 합니다.
다양한 날짜함수를 살펴볼려면 여기 링크를 참조해주세요~
2일차 강의&과제도 완료하였습니다! 짝짝
파이썬으로 힘들게 했던 시각화들을 이렇게 대시보드 툴을 쓰니 정말 간편함을 체감하고 있습니다.
긴 글 읽어주셔서 감사합니다~
'데이터 엔지니어링(Data Engineering) > 대시보드(Dashboard)' 카테고리의 다른 글
| [Tableau] (Day 4) 미세먼지 데이터 / 빅맥 지수 데이터 분석 (0) | 2020.08.26 |
|---|---|
| [Tableau] (Day 3) 스타벅스 데이터 시각화 3 (0) | 2020.08.25 |
| [Tableau] (Day 1) 스타벅스 데이터 시각화 (4) | 2020.08.24 |
| [Tableau] (1) 온라인 기초 실습 (0) | 2020.08.24 |
| [Tableau] 태블로 설치 및 학생 라이센스 인증(1년 무료) (1) | 2020.08.22 |
Comments




